- The bar is rising to make your presentation stand out. More and more people will get exposed to Presentation Zen and other books, more people will know how to find good stock images, and will be able to produce Zen-style presentations.
- People will recognize presentation design as a "serious" business discipline. Presentation gurus like Garr Reynolds will become general "business celebrities", who can reach audiences beyond those people who are just interested in graphics design or public speaking. They will be selling many books, doing many public speaking events, just like experts in other functions such as marketing (Seth Godin) . Congratulations Garr! This will further grow the tribe of people who want to change the world of business communication.
- Slideshare will become the dominant online presentation sharing platform, defeating many rivals in this area. Big corporates will start using it to upload their official presentations (quarterly results etc.), pretty much in the same way that YouTube has become a mainstream platform for sharing ideas. Online presentation tools that rely on learning a new user interface will not be among the winners.
- Huge file sizes will drive more and more presentation development work and collaboration into the Internet cloud
- Slideshare-style presentations meant for online sharing will become one of the most used formats. Almost too simplistic for my taste: "1 word a page", often accompanied by cliche stock images, to be clicked through at very high speeds, often abandoned mid-way. Better than bullet points, but not necessarly the best presentation form either.
- Typography and fonts are tools that will be exploited more in mainstream business presentations, beyond the world of advertising
- More daring creativity will be accepted in the (often "boring") board room. People suffer form information, PowerPoint overload. Using provocative images, formats, fonts, informal language (i.e., the techniques a billboard designer would use) will become acceptable forms of communication.
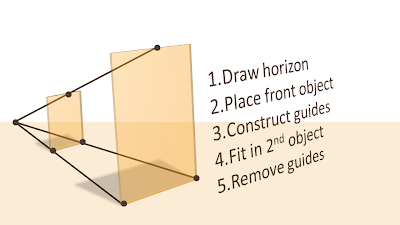
- 3D will be used better, enabled by PowerPoint 2007, bringing "the technology to the masses" people will start to think how to use shadings, gradients, perspective in a way that is more than just adding a (useless) dimension to a bar chart
- Data visualization is still relative virgin territory. More data is available. More processing power is available. It becomes easier to integrate things like maps. Etc. Etc.
- Gradually doing away with the overhead projector heritage: one slide per subject, title in the top-left, source at the bottom. Instead slides will become more fluid as they transition into each other. New technologies enabling zooming in and out of areas will be leveraged. A great PowerPoint presentation become more similar to the supporting graphics that are often used in TV documentaries.
My 2 cents. A healthy, peaceful, prosperous, and visual 2009 to all my readers.